Does a New Website Design Need a Wireframe to Start?

Categorized in: B2B Digital Marketing
Most marketers love to see websites in terms of design or conversions. However, user experience (UX) is the best way to bridge the gap and the design of a website is able to convert. This is where a wireframe comes in. By taking time to create a wireframe when developing a new website, it becomes easy to put emphasis on user experience as a separate piece of the puzzle.
What is a wireframe?
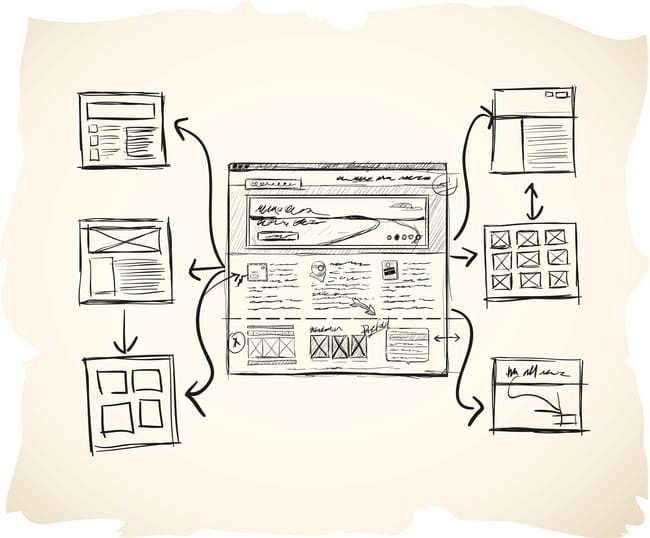
A wireframe is used in mapping out the primary features and navigation of a new website. It gives you a rough idea of how the website will function before considering visual design elements such as color schemes and content. A wireframe gives you an opportunity to determine the functionality of a webpage layout and assess user flows with the aim of seeing exactly how the website will perform.
Additionally, a website wireframe also offers a practical map of the entire project so that all team members where everything is going as they work on related tasks. Some web designers tend to skip this process terming it time-consuming and unnecessary.
How to create a simple Wireframe
1. Identify the goal of the website
Before sitting down to create a wireframe, it is important to first understand the purpose of the website. Although it may appear obvious that you want a website to attract your audience, you need to consider what you would want those visitors to see and do the moment you have their attention.
Is your main goal to have them make a purchase? Should they download the app? Or would you like them to view a certain page on your website? Whatever the reason, ensure your team is aligned to the objective right from the start of the development process.
2. Understand the user flow
One of the main purposes of a wireframe is to help in identifying and assessing user flows to allow everyone on the website development team to have an idea of how visitors will interact with every page on the website. This is the point where you should outline all entry points visitors might use to land on your website. You should select a few key entry points to create your journey flow.
3. Determine the size of your website wireframe
Your wireframes should vary in terms of size based on the screen size they are intended for. You should note that desktops, tablets, and mobile devices are not the same. For you to get the most accurate wireframe measurements, use pixel measurements instead of points or inches.
4. Start the website design and establish conversion points
The next step is to visualize the flow in a wireframe. It is advisable to use dotted or grid paper if you are using a physical pen and paper. As soon as the website wireframe sketch is ready, the next thing is to determine how users will navigate each step. At this point, you will decide what hyperlinks, images buttons, and other elements within the page are meant to direct the user onto other pages.
Reasons why a new website design needs a wireframe
A wireframe is like a roadmap guiding the website development process. It gives the developer an idea with regards to different elements and their relationship to a user’s experience.
1. It displays the visual architecture of a website
A sitemap can be difficult to understand, especially the large ones. But using a wireframe alongside the sitemap can offer a rough idea of what the project is all About. Wireframes generally convert the abstract nature of a flow chart into something tangible without distractions. You are able to exactly see how the entire process flows and how it will end up.
2. Clarification of website features
Users or customers may not understand some of the technical words such as “product filtering” google Maps integration” or “lightboxes” used in a website. But through wireframing, you can provide clear and precise information about different features in your website. A wireframe also explains to a customer how every feature functions and where it will be located on every page.
3. Wireframes help in scalability and updates
This point is crucial if you are working for a client who wants a content-managed website. A wireframe can help you determine how effectively the website will handle content growth. Scalability and flexibility matter a lot. It is important to consider the fact that a business will grow in the future and will need to accommodate the demands of new customers.
In general, there are many reasons why a new website design needs a wireframe. As mentioned earlier, a wireframe is like a rough picture of what the final product will look like. It helps you to understand different features, functionality, and how they help users to interact with your website.
LIKE AND SHARE THIS ARTICLE:



